This action will delete this post on this instance and on all federated instances, and it cannot be undone. Are you certain you want to delete this post?
#git 4 hashtags

Did some more #CSS hacking on my #stagit server: src.jayvii.de #git #selfhosting
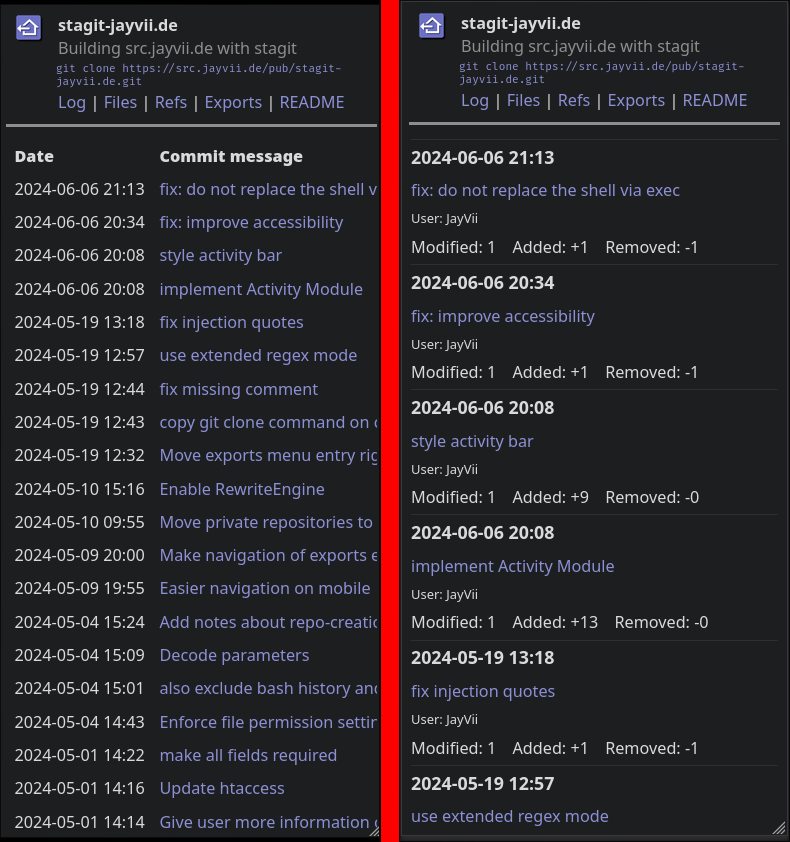
The table-layout scheme used by stagit is simplistic and gives a great quick overview over repos, commits, etc. But it just doesn't work well on mobile devices and looks awfully outdated.
So I reform the tables to a more modern GitLab-inspired look just with a few lines of CSS.
Here are a few before and after screenshots:



When I switched from #vim #neovim to the #helixEditor #helix, I wrote two little scripts to code and run #Rstats code directly from helix (ofc it should work with any REPL). Finally came around to upload the two (very short) scripts to my #git instance today: https://src.jayvii.de/pub/helix-term/

Dabbling with (deploying) #stagit again and reading more into #git hooks is a fun ride! I am quite happy already with https://src.jayvii.de, expanding stagit with a few custom scripts and organising automatic packaging and deployment via hooks

I spent the day fiddling with #stagit and (re-) building my #selfhosted, tiny #git server using my custom adjustment framework. #OpenSource #FreeSoftware