This action will delete this post on this instance and on all federated instances, and it cannot be undone. Are you certain you want to delete this post?

Did some more #CSS hacking on my #stagit server: src.jayvii.de #git #selfhosting
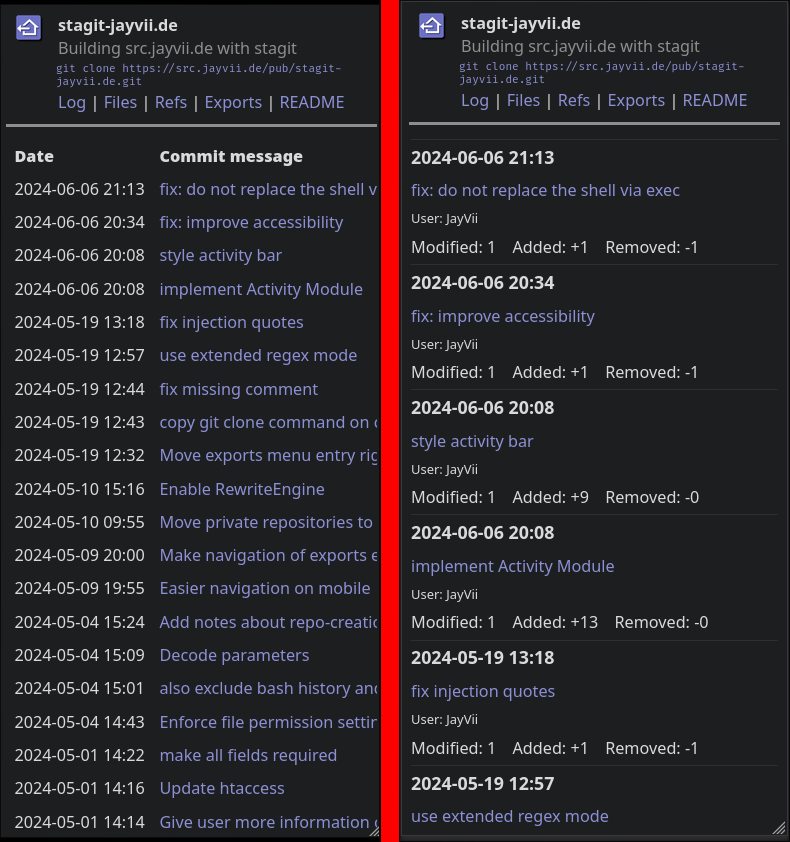
The table-layout scheme used by stagit is simplistic and gives a great quick overview over repos, commits, etc. But it just doesn't work well on mobile devices and looks awfully outdated.
So I reform the tables to a more modern GitLab-inspired look just with a few lines of CSS.
Here are a few before and after screenshots: